News
Nintex Demos SharePoint Forms Creation Tool
An expert at consulting firm Aptera Inc. recently offered a glimpse of SharePoint forms creation using Nintex's solution.
Scott Walsh, Aptera's SharePoint architect, demonstrated forms creation using the Nintex Forms for SharePoint solution during an Aptera Webinar last week. Aptera is a Fort Wayne, Ind.-based Microsoft Gold Certified Partner specializing in help with SharePoint, cloud computing and business intelligence operations, among other areas.
Walsh noted Microsoft's plans to eventually deprecate its InfoPath forms creation tool, which many organizations use to build front-end forms for SharePoint. InfoPath will fall out of product support from Microsoft in April 2023. In addition, Forms on SharePoint Lists (FOSL), which was designed by Microsoft to create forms for lists, never got off the ground and is a dead product. Given that scenario, SharePoint users have a couple of options, according to Walsh. They can go the route of custom development to create forms for SharePoint or they can use prebuilt tools from software vendors.
Custom development requires having access to a decent developer staff and it will take some time, Walsh said. On the other hand, third-party software tools, such as Nintex's, likely will be a much stronger option, he added. He explained that Nintex isn't the only available forms solution vendor out there, but there are only a few such vendors that are at the enterprise-class level. Walsh said he considered Nintex to be a leader in that category.
The Webinar also included Danielle Hanson, Nintex's territory manager. She said that Nintex's product was designed to provide easy-to-use tools for every line of business, in terms of both workflow and form. It's a "no code" type of solution for building processes in a short time. Nintex's product is built on SharePoint and Microsoft's Office 365. It can connect with other line-of-business solutions and isn't just restricted to SharePoint, she added.
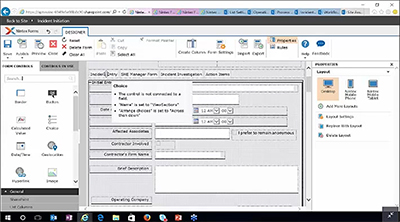
The Webinar was mostly a demo by Walsh. Along the way, he explained some general principles about Nintex forms creation. Users get a central screen and a somewhat Visual Basic-like creation process. Walsh described it as a Workflow-like interface:

[Click on image for larger view.]
Nintex Forms for SharePoint designer screen view. Source: Aptera Webinar.
The Nintex Designer view consists of a single form layout, with controls located on the left side of the screen. The controls include things like form fields and column fields. The user builds out the form from this single canvas. If something isn't available in the Nintex form, it's because it's better handled in the workflow, Walsh explained.
He demonstrated a "multistage form" that he had built out into sections. A multistage form makes it easy for the end user to move through sections, even though, from a developer's standpoint, the form's design looks like a single page.
To break things up for end users, Nintex developers typically show and hide things on the form using rules. The developer can set "if-then" conditions on when to show sections of the form by specifying a rule. It's easy to do, Walsh said.
Rules also can be used to set conditions. For instance, a field in a form can be either valid or invalid under certain conditions for the end user. The developer can add a "runtime function" to specify what those conditions are.
Walsh also gave a tip on using calculated fields in Nintex forms. Calculated fields can be used to put a value in a form. The example Walsh showed is the use of a "not applicable" value (N/A) in a field that shows up if a box gets checked. While many people just think of using calculated fields in expense reports, it's possible to use them to fill in forms values using logical operators. Using calculated fields is a good trick to get past an issue where you want to set a default value but that value sometimes needs to change, Walsh said.
Designers can create forms for different device sizes. Options include the Nintex mobile app, the Nintex tablet as well as iOS and Android devices. The templates can be designed for both apps and browsers. Designers can create a mobile app template and then extend it to an iPad, deleting parts of the template as needed, Walsh explained.
Organizations typically will want to do things beyond the forms capability, so Nintex built everything with JavaScript. JavaScript actions can be set up. It's possible to put custom JavaScript into a section. Walsh said that whenever the form runs short of doing something complex, organizations have the ability to set a developer to the task.
Walsh had a lot more to say during the demo and even offered some advanced tips. His presentation is likely worth viewing for those seeking an InfoPath alternative. The Nintex Forms for SharePoint software demonstrated by Walsh was a software-as-a-service solution that ran in a Web browser from Microsoft's cloud infrastructure. At the time of the presentation, bandwidth issues associated with Microsoft's service slowed down Walsh's presentation so he had to cut down the scope somewhat.
About the Author
Kurt Mackie is senior news producer for 1105 Media's Converge360 group.