Prof. Powershell
HTML Bits and Pieces, Part 2
Let's customize those reports.
- By Jeffery Hicks
- 11/13/2012
In the previous lesson we explored using ConvertTo-HTML to create HTML reports and files in PowerShell. The default behavior is to take incoming objects and turn them into a table. You can customize a little bit by specifying a title, style and some pre or post-content. Today let's explore some additional options.
First, depending on the objects you are processing, perhaps a table is the wrong format. Maybe you prefer a list. Simple enough: tell ConvertTo-HTML to make a list:
Get-WmiObject -class Win32_Service | Select -first 10 |
Select Name,Displayname,State,StartMode,StartName |
ConvertTo-HTML -As List -Title "Service Report" -PreContent "<H3>Daily Service Report</H3>" -PostContent "<i>Report run by $($env:username)</i>" |
out-file c:\work\MyServices5.htm
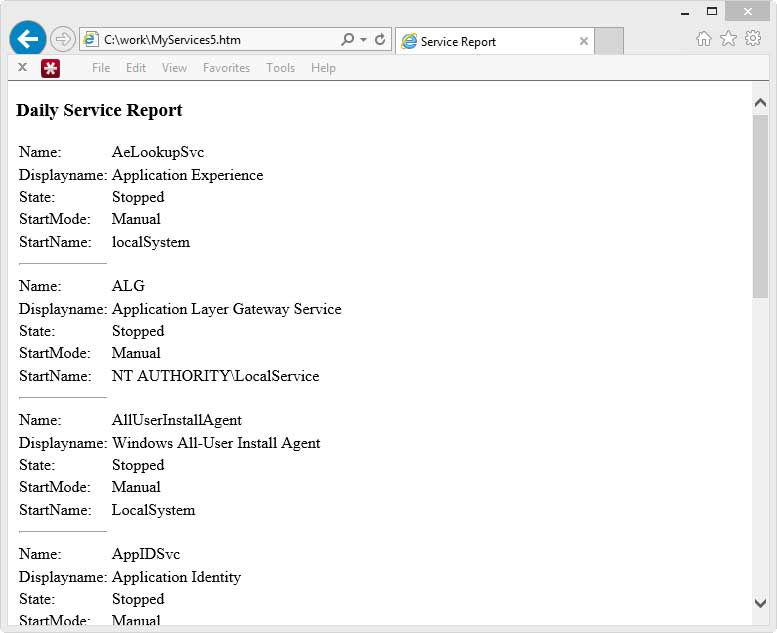
I omitted the style sheet for this example (see Fig. 1).
 |
Figure 1. The report, sans style sheet. (Click image to view larger version.) |
Technically, we're still getting a table, but it is a two column table with each property on its own row. One potential annoyance is that ConvertTo-HTML inserts a “<HR>” tag in a table row:
<tr><td><hr></td></tr>
One solution is to simply replace this line with something else. Because ConvertTo-HTML writes HTML text to the pipeline, we can capture it and do whatever we want with it:
$html = Get-WmiObject -class Win32_Service | Select -first 10 |
Select Name,Displayname,State,StartMode,StartName |
ConvertTo-HTML -As List -Title "Service Report" -PreContent "<H3>Daily Service Report</H3>" -PostContent "<i>Report run by $($env:username)</i>" -css \\jdh-nvnas\files\blue.css
$html.replace("<tr><td><hr></td></tr>","<tr><td colspan=2></td></tr>") | out-file c:\work\MyServices6.htm
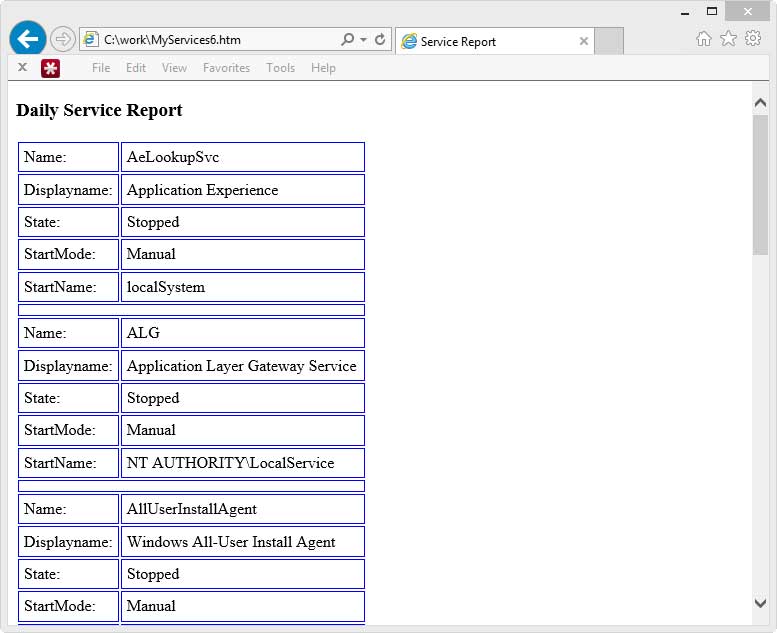
All I've done is replace the problem line with a line that sets the column span to 2. Fig. 2 shows the result, with the style sheet added back in.
 |
Figure 2. Let's replace via Powershell, of course. Here's the report again, with a style sheet this time. (Click image to view larger version.) |
So far, we've been creating single tables and list-like tables. But we can get even more granular by creating HTML fragments. We can then assemble these fragments into a new HTML document.
I'm going to build a report for all services with each start mode, ie Auto or Disabled, as a separate table. First, let's get the data and group the services based on their start mode:
$grouped = Get-WmiObject -class Win32_Service | Select -first 20 | Group-Object StartMode
Next, we need to begin building HTML code that will go in the document. Let's initialize a variable.
$html=""
Now, we'll go through each grouped entry and build some HTML code based on the groups.
Foreach ($item in $grouped) {
$html+="<H2>$($item.Name) ($($item.count))</H2>"
$html+= $item.Group | Select Name,Displayname,State,StartName |
ConvertTo-HTML -Fragment
$html+="<br>"
}
I am piping the services from each group to ConvertTo-HTML but this time telling the cmdlet to create a fragment. Finally, to put it all together we can use ConvertTo-HTML so we can take advantage of parameters for title and CSS. The trick here is that we are not inputting anything. We'll use our html code as the postcontent:
ConvertTo-HTML -InputObject $null -css \\jdh-nvnas\files\blue.css -Title "Service Start" -PreContent "<H1>Service Start Mode Report</H1>" -PostContent $html | Out-File C:\work\servicestart.htm
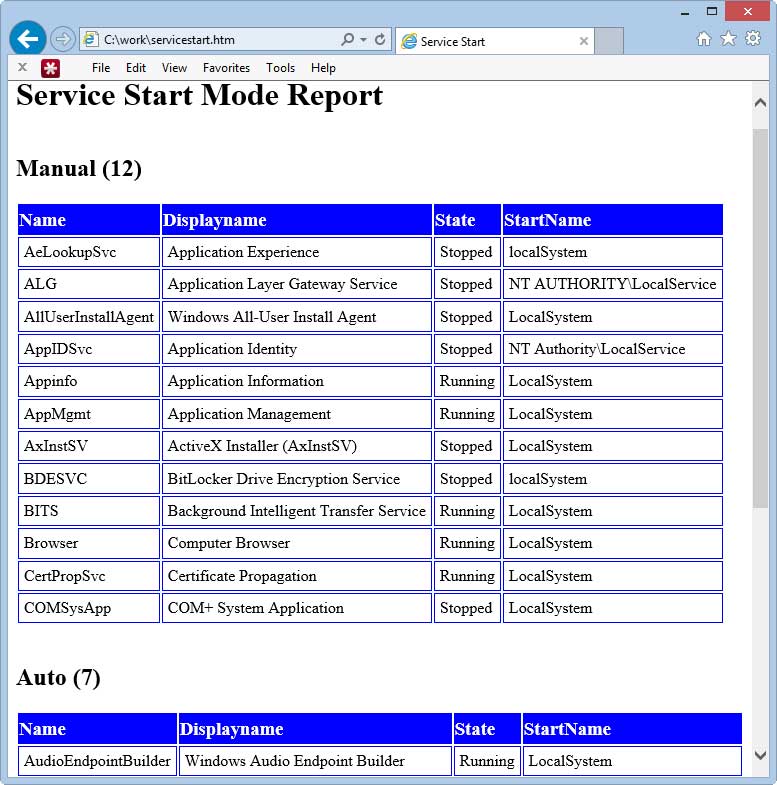
The end result is what you see in Fig. 3.
 |
Figure 3. This is much better to look through, yes? (Click image to view larger version.) |
You can mix and match tables and list fragments. To get a list fragment use -As List with -Fragment. You can get as creative as your HTML skills allow. If your HTML skills are little shaky, we'll address that next time.
About the Author
Jeffery Hicks is an IT veteran with over 25 years of experience, much of it spent as an IT infrastructure consultant specializing in Microsoft server technologies with an emphasis in automation and efficiency. He is a multi-year recipient of the Microsoft MVP Award in Windows PowerShell. He works today as an independent author, trainer and consultant. Jeff has written for numerous online sites and print publications, is a contributing editor at Petri.com, and a frequent speaker at technology conferences and user groups.