PowerShell How-To
PowerShell Development with Visual Studio Code
You can be up and running with Microsoft's VS Code with the installation of a few PowerShell-specific extensions.
- By Adam Bertram
- 03/02/2017
Writing PowerShell code can be done in notepad. It's just text, after all. But most people need some help that saves them time dealing with all that text. This time-saver comes in the form of an integrated development environment (IDE). In the PowerShell space, you've got a few choices of IDEs: you can use the built-in PowerShell ISE, Sapien's PowerShell Studio, Notepad++, Visual Studio, PowerGUI and Visual Studio Code (VS Code), among others. Although each has its advantages and disadvantages, the recently introduced VS Code brought to us by Microsoft has already attracted a large following in the PowerShell space.
VS Code is a program capable of being a go-to editor for many languages. Unlike products specifically meant for PowerShell development like PowerShell Studio, PowerShell ISE and PowerGUI, VS Code "understands" lots of different languages. With many developers maintaining heterogeneous languages, this is a big advantage to using VS Code. Also, VS Code is cross-platform, which means you no longer have to be running Windows to enjoy the benefits of a great PowerShell IDE. But, what about PowerShell?
VS Code has a concept of extensions. These are add-ons to its standard functionality that allow extension developers to extend the functionality of VS Code. If developing with PowerShell, the first task to accomplish is downloading and installing the PowerShell extension developed by Microsoft. This provides numerous features specific just to the PowerShell language and is a must-have feature for any PowerShell developer.
Once you've got the extension installed, the next place to go is Settings. One way to open up the Settings file is by using the VS Code key binding Ctrl-Shift-P, typing Settings and opening up the User Settings file.
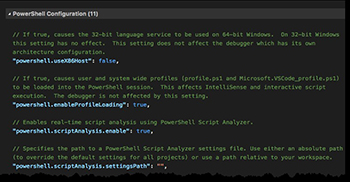
 [Click on image for larger view.] Figure 1.
[Click on image for larger view.] Figure 1.
By scrolling down, you'll see a PowerShell Configuration section that contains all the settings that can be tweaked that are specific to PowerShell. Although, inside of this file also contains general settings as well which are not language-specific and may affect editing in PowerShell. Below are a few of the settings that I set every time I install VS Code.
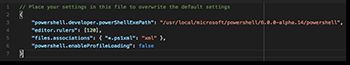
 [Click on image for larger view.] Figure 2.
[Click on image for larger view.] Figure 2.
Adding specific settings is done not by overwriting the original Settings file but by adding your own settings in a custom Settings file. You'll notice above that I'm specifying a non-standard attribute PowerShell.developer.powerShellExePath. This is because I do development on a Mac and since PowerShell is now open source and I'm continually updating the version, I explicitly state where the PowerShell exutable is located. The other standard setting is forcefully telling VS Code that all PS1XML files are XML. This tells VS Code to treat PowerShell's type and format files as XML which gets you syntax highlighting and other XML features.
The PowerShell extension to VS Code is about the only PowerShell-specific feature of the product. However, you'll see that VS Code has a slew of other features that will apply to PowerShell development as well. My favorite is the integrated Git integration and its concept of workspaces, which allow you to treat multiple files and folders as one project thus managing all as one. By using a workspace, you can then search across all files in the workspace, directly commit files to a Git repository and even sync with Github.
There's so much more to VS Code that can fit in a short article. I highly encourage you to download and install VS Code for yourself and try it out. Check out The Basics of Visual Studio code to get accustomed to the VS Code way of doing things and don't forget to install that PowerShell extension!
About the Author
Adam Bertram is a 20-year veteran of IT. He's an automation engineer, blogger, consultant, freelance writer, Pluralsight course author and content marketing advisor to multiple technology companies. Adam also founded the popular TechSnips e-learning platform. He mainly focuses on DevOps, system management and automation technologies, as well as various cloud platforms mostly in the Microsoft space. He is a Microsoft Cloud and Datacenter Management MVP who absorbs knowledge from the IT field and explains it in an easy-to-understand fashion. Catch up on Adam's articles at adamtheautomator.com, connect on LinkedIn or follow him on Twitter at @adbertram or the TechSnips Twitter account @techsnips_io.