News
Comparing SharePoint Framework Extensions with the 'Classic' Custom Code Model
Microsoft broke down some of the details of updating "classic" model SharePoint site customizations to the "modern" SharePoint Framework Extensions (SPFx).
The SharePoint Framework went live in February, bringing support for client-side WebPart development. Eventually, the SharePoint Framework will add support for developing custom Pages, Portals and Document Libraries as well, Microsoft indicated previously. The Framework is Microsoft's bid to make SharePoint development more accessible, allowing developers to use various lightweight and open source tools, in addition to Visual Studio. It's also connected with the Office Graph, the search-based technology underlying all Office 365 technologies. In addition to supporting SharePoint Online, Microsoft added SharePoint Framework support in SharePoint Server 2016 via Feature Pack 2.
Code examples for developers wanting to move their site customizations over to the SPFx approach were shown by Vesa Juvonen, a senior program manager on the SharePoint engineering team, and Paolo Pialorisi, senior consultant of PiaSys.com and a Microsoft Most Valuable Professional. The demos can be seen in this Office Dev Center post. There's no magic conversion process. From the demo, it looks like developers would have to roll up their sleeves and recode an existing solution.
The basic issue for developers looking to migrate code to SPFx is that the classic JSLink client-side rendering approach isn't supported and won't be supported in SPFx, Juvonen explained.
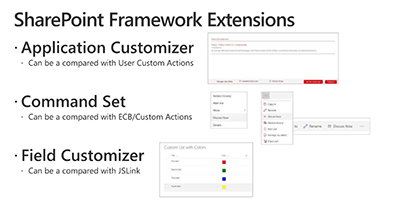
There are three SPFx types, the presenters explained, namely Application Customizer, Command Set, and Field Customizer. The Application Customizer extension is used to execute code on any page of a SharePoint site or site collection. It can be used to add top and bottom "placeholders" on the SharePoint page for executing JavaScript code. The Application Customizer can be compared with the classic User Custom Actions approach.
Next, the Command Set extension provides an opportunity to add menu items in the context menu or in the button toolbar of Lists and Libraries. It can be compared with the classic Edit Control Block or Custom Actions.
Third, there's the Field Customizer extension to override the rendering of field values. It only supports the rendering experience right now, and doesn't support the editing experience. It can be compared with the classic JSLink approach.
Juvonen and Pialorisi illustrated the three SPFx types in this slide:
 [Click on image for larger view.]
The three SharePoint Framework Extensions. Source: Microsoft online presentation posted Dec. 4.
[Click on image for larger view.]
The three SharePoint Framework Extensions. Source: Microsoft online presentation posted Dec. 4.
The migration of Edit Control Block, Custom Actions and JSLink classic code to SPFx provides a "great opportunity" to revisit the site and make it more flexible for end users, Juvonen argued. Like the classic methods, the SPFx approach uses a placeholder to insert code on a page. The problem with the classic implementation, though, is that whenever the UI in SharePoint Online gets modified, the Document Object Module (DOM) structure pointers will break in the code. With the SPFx approach, Microsoft guarantees that the code references will work, he added.
Pialorisi added that the SPFx approach brings consistency with Office 365 applications. End users get the same experience, he said. He also claimed that SPFx adds governance controls that the classic approach lacks.
SPFx adds reliability and the stable implementation to code because it isn't dependent on DOM model modifications, Juvonen explained.
The presenters stressed that SPFx is not considered by Microsoft to be a replacement for the classic SharePoint Add-in development model. It's possible that organizations may need to support environments with mixed code approaches. The two approaches are seen as complementary.
About the Author
Kurt Mackie is senior news producer for 1105 Media's Converge360 group.