Prof. Powershell
It's In the Mail Part 2: Sending Rich Messages
Part two will focus on how to send HTML messages through PowerShell
- By Jeffery Hicks
- 06/11/2013
Last time we looked at using Send-MailMessage to distribute PowerShell data through email messages. In the first part we looked at essentially plain text messages. But where's the fun in that? Why not send rich messages from PowerShell using HTML? Here's one way.
First , you need some HTML content. This is easy enough with ConvertTo-HTML. I'll start by retrieving some data.
$computers = "chi-dc01","chi-dc02","chi-dc04"
$data = Get-CimInstance win32_operatingsystem -filter "Status = 'OK'" -comp $computers
Now all I need is HTML code formatted as one big string.
$htmlbody = $data | Select PSComputername,@{Name="OS";Expression={$_.Caption}},LastBootuptime,@{Name="Uptime";Expression={(Get-Date)-$_.lastbootuptime}} | ConvertTo-HTML | out-string
Notice I didn't save the HTML output to a file. I'm glad ConvertTo-HTML just creates HTML code because now $htmlbody is a string of html which I can use as the body in Send-MailMessage.
Send-MailMessage -Subject "Daily Uptime Report" -Body $htmlbody –BodyAsHtml
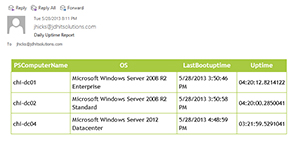
If that command looks short it is because I am using PowerShell default parameter values. Check the previous article if you missed it. The only addition to the command is the –BodyAsHTML switch. My inbox now has an HTML formatted message.
 [Click on image for larger view.] Figure 1
[Click on image for larger view.] Figure 1
This isn't very pretty html because I didn't apply a style sheet. If you want, you can reference a style sheet that exists on a web server or even a file server.
$htmlbody = $data | Select PSComputername,@{Name="OS";Expression={$_.Caption}},LastBootuptime,@{Name="Uptime";Expression={(Get-Date)-$_.lastbootuptime}} | ConvertTo-HTML -CssUri \\SRV01\files\sample.css | out-string
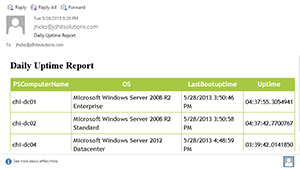
The only change is the addition of the –CssUri parameter that points to the css I want to use. Now my mail message has a bit more pizzazz.
 [Click on image for larger view.] Figure 2.
[Click on image for larger view.] Figure 2.
You might need to answer some prompts to allow showing pictures or ActiveX content, even though there really isn't any. The downside is that if I forward this email to somebody who can't reach the file server I lose my formatting. So in that case include the CSS in your header.
$head=@"
<style>
@charset "UTF-8";
table
{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
border-collapse:collapse;
}
td
{
font-size:1em;
border:1px solid #98bf21;
padding:5px 5px 5px 5px;
}
th
{
font-size:1.1em;
text-align:center;
padding-top:5px;
padding-bottom:5px;
padding-right:7px;
padding-left:7px;
background-color:#A7C942;
color:#ffffff;
}
name tr
{
color:#F00000;
background-color:#EAF2D3;
}
</style>
"@
$htmlbody = $data | Select PSComputername,@{Name="OS";Expression={$_.Caption}},LastBootuptime,@{Name="Uptime";Expression={(Get-Date)-$_.lastbootuptime}} | ConvertTo-HTML -Head $head -PreContent "<H2>Daily Uptime Report</H2>" | out-string
Send-MailMessage -Subject "Daily Uptime Report" -Body $htmlbody –BodyAsHtml
I also added a pre-content parameter to display information before the table.
 [Click on image for larger view.] Figure 3.
[Click on image for larger view.] Figure 3.
Now the message can go anywhere since the HTML is included as part of the body. I can take this a step further in PowerShell 3 by putting the commands into a script file and creating a scheduled job. Every morning, everyone who needs it can get a nicely formatted HTML report with all the information they need to get the day started right.
About the Author
Jeffery Hicks is an IT veteran with over 25 years of experience, much of it spent as an IT infrastructure consultant specializing in Microsoft server technologies with an emphasis in automation and efficiency. He is a multi-year recipient of the Microsoft MVP Award in Windows PowerShell. He works today as an independent author, trainer and consultant. Jeff has written for numerous online sites and print publications, is a contributing editor at Petri.com, and a frequent speaker at technology conferences and user groups.