Prof. Powershell
HTML Bits and Pieces, Part 3
Now that you're able to create HTML reports, how about doing something with it? Here's how to send it as an e-mail with the Send-MailMessage cmdlet.
- By Jeffery Hicks
- 11/27/2012
In the last few lessons we've been exploring ways of creating HTML reports in PowerShell using ConvertTo-HTML. This time, lets' look at some other fun we can have with HTML and PowerShell. First, let's send an HTML document as an e-mail.
The Send-MailMessage cmdlet includes a switch parameter that indicates the body is HTML code. This makes it very easy to distribute HTML based reports. Even better, you don't even need a complete HTML document. You should be able to get by with fragments, although if you want to use a style sheet you need to embed it in the HTML fragment. For example, I'll start by defining my style tag which will be part of the message body:
$body=@"
<style type='text/css'>
{
font-family:Tahoma, Arial, Helvetica, sans-serif;
font-smoothing:always;
width:100%;
border-collapse:collapse;
}
td
{
font-size:12pt;
border:1px #0000FF solid;
padding:5px 5px 5px 5px;
}
th
{
font-size:14pt;
text-align:left;
padding-top:5px;
padding-bottom:4px;
background-color:#0000FF;
color:#FFFFFF;
}
name tr
{
color:#000000;
background-color:#0000FF;
}
</style>
"@
Next, I'll add some data to it:
$body += get-process | where { $_.WS -ge 10MB} | Select ID,Name,WS,Path | ConvertTo-Html -Fragment -As List -PreContent "<h3>Process Workingset Size >= 10MB</h3>"
I'm creating a list fragment and also inserting a header caption before my data. All that remains is to e-mail the fragment to myself:
Send-MailMessage -to [email protected] -from [email protected] -subject "Top Processes" -body ($body | out-string) -BodyAsHtml -SmtpServer mail.jdhitsolutions.com -Credential [email protected]
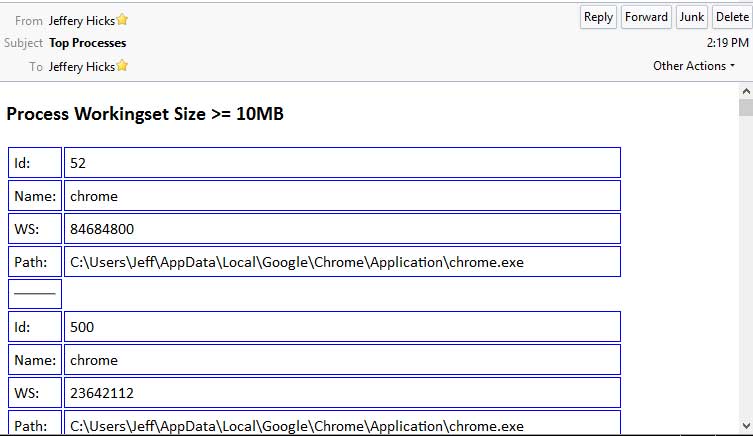
There is one little trick here and that is to make sure the body is a string and not an array of string. That's why I pipe $body to Out-String. The end result is that in my inbox I get a formatted HTML report (see Fig. 1).
 |
|
Figure 1. Sample HTML report as it might look in one's e-mail. (Click image to view larger version.) |
Or perhaps your document could use a little navigation. Here's a simple example. First I'll define a string that includes the navigation links:
$nav = @"
<a href='#ComputerSystem'>ComputerSystem</a>
<a href='#OperatingSystem'>OperatingSystem</a>
<a href='#Drives'>Drives</a>
<a href='#' target='_top'>Top</a>
"@
To use them I also need to define an anchor name for each section:
$data=""
$data += Get-WmiObject win32_Computersystem | Select Manufacturer,Model,TotalPhysicalMemory | ConvertTo-Html -PreContent "<h2><a name='ComputerSystem'>ComputerSystem</a></h2>" -post $nav -Fragment
This command gets data from WMI and creates an HTML fragment. Before the data I'm displaying a heading that includes defining the anchor name and after the fragment are my navigation links. I'll repeat this for the other data in my report with a break between tables:
$data+="<br>"
$data += Get-WmiObject win32_OperatingSystem | Select Caption,*Memory,
@{Name="Installed";Expression={$_.ConvertToDateTime($_.InstallDate)}},
@{Name="LastBoot";Expression={$_.ConvertToDateTime($_.LastBootUpTime)}} |
ConvertTo-Html -PreContent "<h2><a name='OperatingSystem'>OperatingSystem</a></h2>" -post $nav -Fragment
$data+="<br>"
$data += Get-WmiObject Win32_logicaldisk -filter "DriveType=3" |
Select DeviceID,@{Name="SizeMB";Expression={($_.Size/1MB) -as [int]}},
@{Name="FreeMB";Expression={[math]::Round(($_.Freespace/1MB),2)}} |
ConvertTo-Html -PreContent "<h2><a name='Drives'>Drives</a></h2>" -post $nav -Fragment
At this point, all that remains is to assemble the final document and save it to a file:
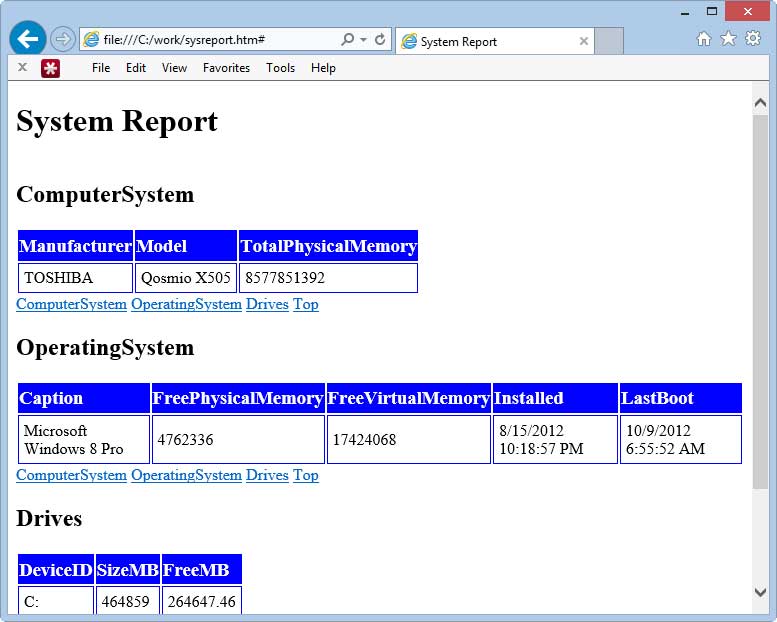
ConvertTo-Html -InputObject $null -Title "System Report" -PreContent "<H1>System Report</H1>" -PostContent $data -css \\jdh-nvnas\files\blue.css | Out-File c:\work\sysreport.htm
 |
|
Figure 2. Same HTML report, now with navigation. (Click image to view larger version.) |
There's really no limit to what you can accomplish. If you would like to experiment with this further, you can download a zip file with my sample CSS file and PowerShell code that I used to generate this report.
About the Author
Jeffery Hicks is an IT veteran with over 25 years of experience, much of it spent as an IT infrastructure consultant specializing in Microsoft server technologies with an emphasis in automation and efficiency. He is a multi-year recipient of the Microsoft MVP Award in Windows PowerShell. He works today as an independent author, trainer and consultant. Jeff has written for numerous online sites and print publications, is a contributing editor at Petri.com, and a frequent speaker at technology conferences and user groups.